Creating your first GitHub codespace for F# and .Net 5.0
Let’s create our own F# codespace that can be used as a GitHub template to allow others to roll-up their own F#, .NET 5 based repositories!
TL;DR: GitHub Codespaces (GHCS) enables developers to create its own environments based on Open Source and Docker containers to tailor your development environments. You can get early access to GHCS from this link and try this sample from this link from my GitHub account.
Give F# & Codespaces it a try!
This blog entry is part of the F# Calendar of Advent 2020 organized by Sergey Tihon in his blog. Check out the full calendar post and spread the word!

If you are new to F# like me, keep in mind that there are plenty of online tools and tips to learn F# direcly in the browser. Here are some available from F# Foundation and MSFT docs websites:
- https://fsharp.org/learn/
- https://try.fsharp.org/
- https://docs.microsoft.com/en-us/dotnet/fsharp/get-started/get-started-command-line
For this post, we will:
- Take a base GitHub Codespace template (or create your own)
- Hit the Code->Run in Codespace
- Start coding!
Let’s get it started!
1. Take a base GitHub Codespace template (or create your own)
Let’s create our own F#, .NET 5 codespace that can be used as a GitHub template to allow others to roll-up their own repositories.

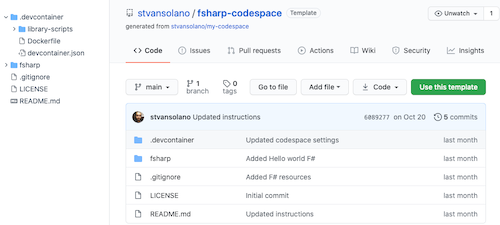
Most of the files needed live inside the .devcontainer folder structure. It needs to be at the root level in order to GHCS to understand it:
Dockerfile- A standard Docker file that will be taken by GHCS infrastructure. No prior knowledge of Docker is require to this, but it worths to mention. You can extend this file and include things based on your needs.library-scripts- Just a folder where we can place specificbashscripts that will be run by our Dockerfiledevcontainer.json- A special JSON file that tells the Codespace. For this codespace, we will include some F# goodies to make it easier for starters:
For the Dockerfile we will use the following Codespace Base image (Docker):
ARG VARIANT=3.1
FROM mcr.microsoft.com/vscode/devcontainers/dotnetcore:${VARIANT}
# ..
As you may expect, changing the VARIANT to 5 is the only change that we need in case we need to upgrade this environment so .NET 5 will be out of the box!
For the dev-container.json file, you can get a closer look to the following section:
// Add the IDs of extensions you want.
"extensions": [
"ms-azuretools.vscode-docker",
"ms-dotnettools.csharp",
"github.github-vscode-theme",
"coenraads.bracket-pair-colorizer-2",
"github.vscode-pull-request-github",
"ms-azuretools.vscode-docker",
"ms-vsliveshare.vsliveshare",
"vscode-icons-team.vscode-icons",
"visualstudioexptteam.vscodeintellicode",
"ms-azuretools.vscode-docker",
"vscode-icons-team.vscode-icons",
"ionide.ionide-fsharp"
],Important: If you want to extend this workspace or getting more familiar with GHCS under the hood, I highly recommend you to check out the dev-containers repo from GitHub and Visual Studio Code documentation:
- VS Code / Dev Containers
https://github.com/microsoft/vscode-dev-containers
- VS Code / Codespaces
https://code.visualstudio.com/docs/remote/codespaces
There you can find a big list of pre-defined images and great resources in case you want to go deep with other Docker supported technologies.
After this, we can stage-commit-push our changes and make the repo ready to go as a Template from GitHub.
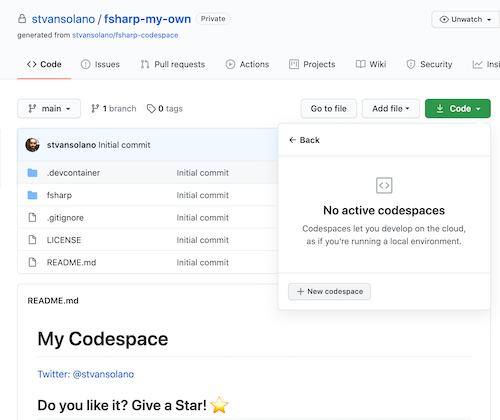
2. Hit the Code->Run in Codespace (GHCS access required)
At this point, it will just need to get some minutes to let GitHub Codespaces to take all the source, build your codespace and let it bring it to you:

3. Start coding!
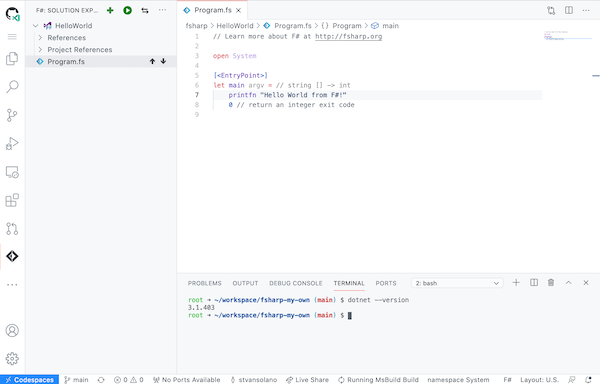
Let’s check everything to get our hands into the code:
dotnet --version

Then let’s create our first F# project from the command line:
dotnet new console -lang "F#" HelloWorld
If you have coded with VSCode in the past, it brings a easy ready-to-run interface where we can include extensions from community. Earlier in this post, we had ionide.ionide-fsharp so it makes super easy to have our program up & running with the ‘Play button’:

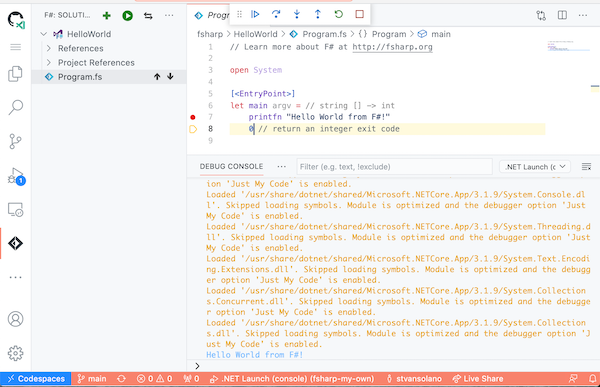
Thus, you can place breakpoints!
And that’s it! Happy coding!
Recommended links
- https://docs.microsoft.com/en-us/dotnet/fsharp/get-started/get-started-command-line
- https://fsharp.org/learn/
- https://try.fsharp.org/
- https://docs.microsoft.com/en-us/dotnet/fsharp/get-started/get-started-command-line
- https://github.com/microsoft/vscode-dev-containers
- https://code.visualstudio.com/docs/remote/codespaces