Primer vistazo a .Net Maui (con codigo incluido)
Demos un vistazo preliminar a .NET Maui previo a los primeros previews que estarán disponibles a la comunidad próximamente! Código y baterías incluídas!

Esta publicación forma parte del 2do Calendario de Adviento Xamarin, organizado por mi colega Luis Beltran. Te invito a leer las demás publicaciones desde el siguiente link:
Calendario de Adviento Xamarin 2020: https://www.luisbeltran.mx/2020/11/16/segundo-calendario-de-adviento-de-xamarin-en-espanol/
Sobre .NET Maui
- Maui es la evolución natural de Xamarin.Forms, irá tomando forma en 2021 y se espera que los primeros builds y previews se den finales de este año 2020 - principios de 2021 para tomar fuerza en la ola de .NET 6 (vNext).
- La última versión liberada de Xamarin.Forms es la numero 5.0 la cual está saliendo por estos tiempos y su sucesor natural será .NET Maui (No un XF 6 sino -> Maui 1.0).
- Si bien habrá que esperar bastante hasta Noviembre 2021, habrán previews durante casi todo el año de Maui y se espera que alcance la versión .NET 6 la cual será a su vez LTS (Long-Term-Support) lo cual traerá mucha estabilidad en el mediano plazo para los proyectos que estén haciendo la transición a Maui o nazcan completamente bajo esta plataforma.
Ansioso por .NET MAUI? No puedes esperar? Bueno, por acá algunas sugerencias:
- Prepara tu código para que sea re-utilizable con .NET 5 o .NET Standard
- Revisa constantemente el roadmap de Maui desde su repositorio en GitHub. Actualmente se está preparando lo que podrá ser la preview antes de final de año! Roadmap 2020-21
- Juega con .NET Maui y corre la voz! (es lo que haremos a continuación)
¿Qué veremos en este artículo?
- Lo que veremos en esta publicación es meramente experimental. El uso del codigo es con fines exploratorios y no se recomienda utilizarlo para fines de producción.
- Mas que abarcar contenido enfocado en el repositorio, este artículo pretende motivar y e ir conociendo la estructura del proyecto Maui, y servir de guia para que otros desarrolladores den sus primeros pasos en el proyecto y realicen contribuciones alineadas al proyecto.
- Es esperable que muchos principios recopilados en este artículo se mantengan con el tiempo y sean la base de Maui con lo que la comunidad Xamarin y Microsoft aporten en el proyecto. No obstante, otros pueden cambiar radicalmente y combinarse/emigrar en otros proyectos experimentales, software libre y contribuciones OSS de Microsoft.
Aviso / Disclaimer [Experimental]
- Varias de las conclusiones e ideas expuestas en este articulo fueron producto de la observación y experimentación con el codigo y pueden (o no) estar alineadas con el roadmap actual Maui al momento de la lectura del artículo o incluso quedarse atrás en el tiempo en lo que Maui toma madurez y estén disponibles las primeras vistas previas en 2021 como previews usando .NET 5 y .NET 6. Por tanto, las opiniones y observaciones en este artículo son propias del autor y pueden no estar alineadas completamente con el roadmap de Microsoft en Maui, lo que estara sujeto a validación y correcciones si el artículo lo amerite. Sólo el tiempo lo dira :)
- Dado que el proyecto sigue aun en desarrollo, no hay garantía de que todo lo escrito en este artículo se mantenga vigente con el tiempo, por lo que puede haber discrepancias y el artículo estara sujeto a correcciones para garantizar la verdad.
- Este artículo NO busca generar discrepancias o faltas a la verdad de lo grandioso que se espera que sea Maui, ni hacer comparaciones con otros frameworks o librerias existentes dentro y fuera de Microsoft.
Teniendo claro lo anterior, comenzamos :)
1- Comenzando con el repositorio de Maui.
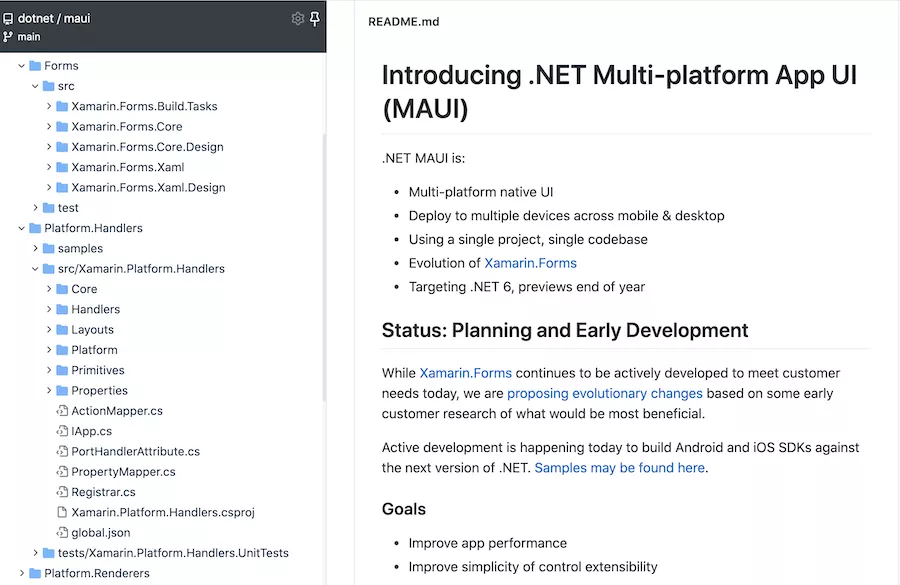
Puedes hacer ‘fork’ o clonar localmente en tu equipo el repositorio de Maui directamente desde GitHub, extenderlo y enviar sugerencias en el codigo. Te recomiendo darle una leida al README.md y el código de conducta que Xamarin ha mantenido desde que es Open Source años atrás:
https://github.com/dotnet/maui

2- Creando un repositorio tipo “Playground” para Maui
Para efectos de este ejemplo - disponible en GitHub bajo mi cuenta, haremos una app Xamarin desde 0 utilizando NetStandard2.0 y los templates de Visual Studio 2019 para Mac y Windows disponibles en 2020, los cuales generan la misma estructura de archivos independientemente de que uses Windows o Mac.
IMPORTANTE: El código de Maui actual contiene una carpeta Samples donde de hecho ya viene algo que podemos utilizar si no queremos utilizar este playground.
He puesto el código utilizado en GitHub donde se pueden examinar más de cerca los cambios entre una app Xamarin.Forms de 2020 hacia un .NET Maui experimental.
Por ahora y por la estructura tradicional que estamos usando y como veremos mas adelante con Maui, los proyectos se mantienen compatibles dado que aun son basados en .Net Standard.

File -> New Project -> Blank Forms App Nombre: HelloWorld
¿Qué esperar de esto a futuro en Maui? Bastante en este aspecto:
- A futuro podremos contar con la característica llamada “Estructura unificada de proyecto” para que podamos apuntar a iOS Android y correr desde un solo lugar.
- Por lo que veremos más adelante, será cuestión de que en su momento el equipo de Xamarin / Microsoft introduzca la nueva generación (o equivalente técnico) para que los proyectos de Android / iOS puedan vivir dentro de un proyecto de .NET moderno (5 y superior) con nuevos targets
net-androidynet-iospara poderse usar a como se hace hoy día con<TargetFrameworks>en los archivos.csproj. - Dado que .NET 5 tiene desde hace bastante tiempo, podremos esperar que .NET Maui incluya la habilidad de generar y correr los proyectos multi-plataforma desde la mismísima terminal/línea de comandos.
En otras palabras, podremos tener algo como lo siguiente:
dotnet new maui
Lo cual es algo muy común en frameworks como React Native y Flutter hoy en día.
3- Haciendo “switch” a Maui en lugar de Xamarin.Forms para nuestro proyecto experimental.
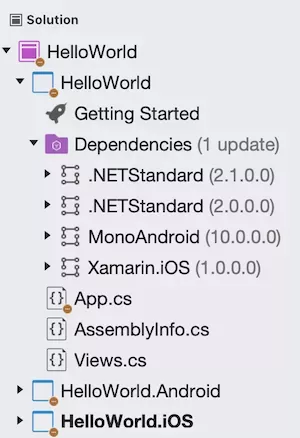
Desde nuestro app de HelloWorld (playground), agregamos a la solución los proyectos principales que provienen del proyecto Maui, para poderlos compilar y usarlos en nuestra aplicación.
Para ello simplemente agregamos mediante clic derecho a la solución -> Add existing project… y agregamos los siguientes, entre otros:
- Xamarin.Forms.Core
- Xamarin.Forms.Xaml
- Xamarin.Forms.Platform.Android
- Xamarin.Forms.Platform.iOS
- Xamarin.Platform.Handlers (nuevo!)
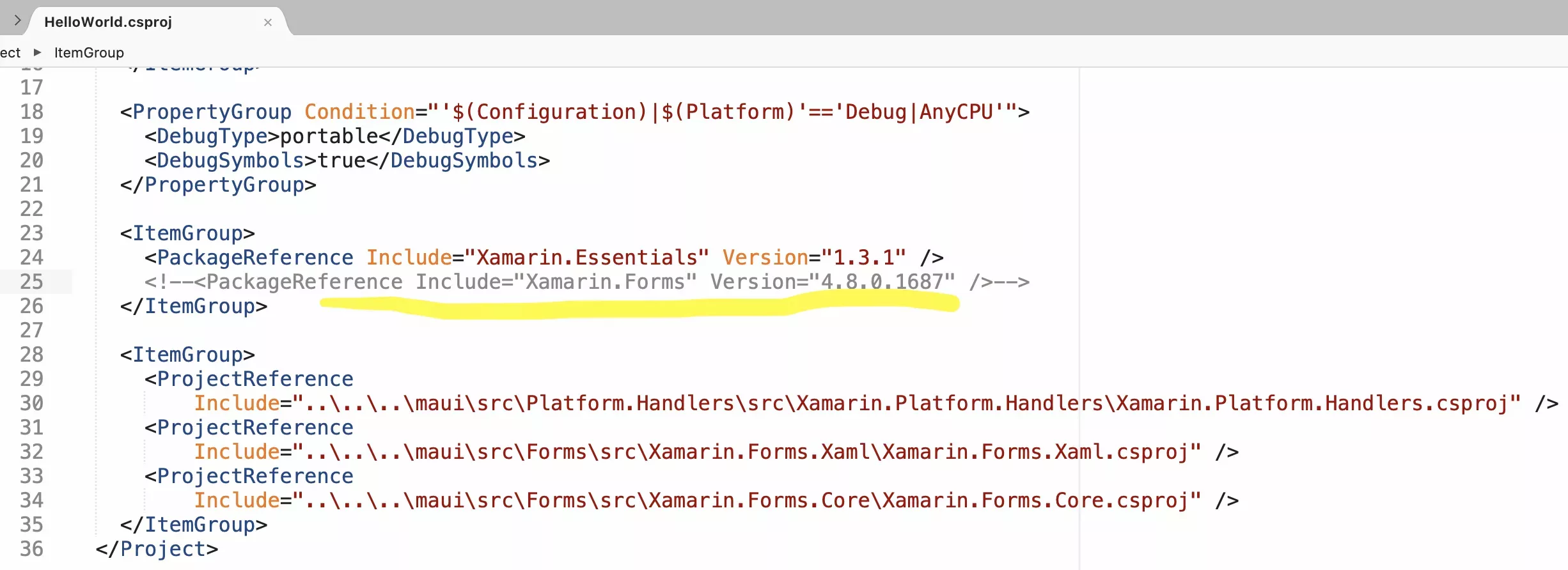
Teniendo compilado todo, podemos comentar/quitar las referencias de Xamarin.Forms de nuestros proyectos iOS/Android para empezar a usar Maui por primera vez!

Como es esperado, Maui se compone mayormente del codigo original de Xamarin.Forms, con estructura un poco diferente y con codigo nuevo que se espera para la nueva implementación.
¿Qué esperar de esto a futuro en Maui? Habrá un cambio de nombre en los namespaces como ya se ha anunciado:
System.Mauisustituirá al conocidoXamarin.FormsSystem.Devicesustuirá al conocidoXamarin.Essentials
Probando IView y los nuevos Handlers (aka la “extinción de los Renderers”)
Maui introducirá mediante los clásicos interfaces de C# una forma mucho más fácil de poder extender e implementar lo que se solía hacer con los famosos Renderers de Xamarin.Forms: Acceder a los controles nativos de una forma directa, sin intermediarios.
Una de las interfaces se llama IView y al parecer tendremos una para IApplication también. Esto puede facilitar mucho la implementación en los tradicionales Delegates y Activity de iOS/Android respectivamente, lo que nos permitiría tener personalizaciones con mucho menos código desde nuestro código multi-plataforma y próximas plataformas que se sumen a la iniciativa.

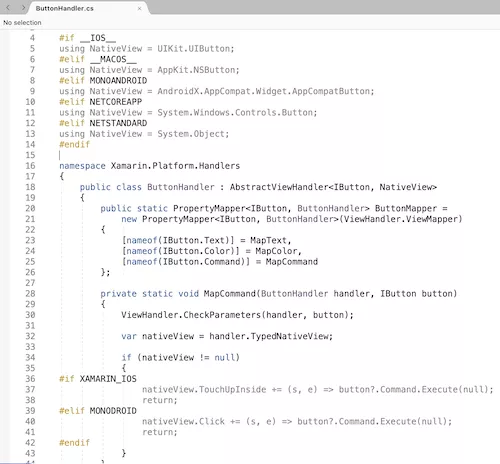
En lugar de Renderers, los Handlers sacan provecho del multi-targeting para poder acceder directamente a los controles nativos de la plataforma (.NET para iOS y .NET para Android, y así sucesivamente) y poder acceder sin mucho intermediario los objetos que Xamarin nos ha permitido acceder desde C# tradicionalmente.
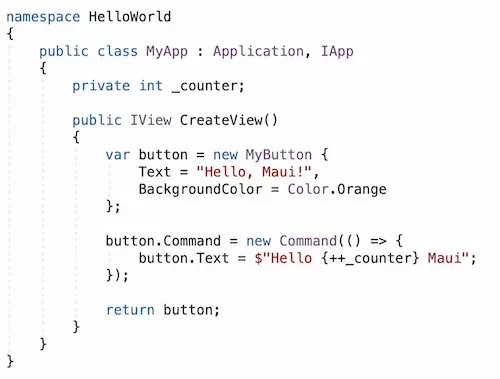
Veamos como quedaría la implementación de nuestro propio botón y definir un Handler para definir sus atributos.

¿Qué esperar de esto a futuro en Maui?
- Con la estructura unificada de proyecto y la “extinción de los Renderers”, no solamente ganamos en facilidad de implementación, también es una mejora en rendimiento (sujeta a comprobación eventualmente, claro está) con todo lo que desde ya se está logrando en desempeño con la version 5 de .NET.
- Como ya se anunció, MVVM y XAML no serán los únicos modos de desarrollar aplicaciones Maui, ya que se espera que tendremos la característica de desarrollo de aplicaciones MVU (Model-View-Update) y Blazor (Razor) sean soportadas.
- Además del ya soportado C# Markup (disponible ahora en Xamarin Community Toolkit) se espera que las aplicaciones declarativas con C# con HotReload sean de las características más prominentes para la plataforma. Más que una moda, el poder permitir nuevas formas de desarrollar viniendo de otros lenguajes, MVU y la misma web se vuelven una excelente forma de ampliar el uso .NET en todos lados.
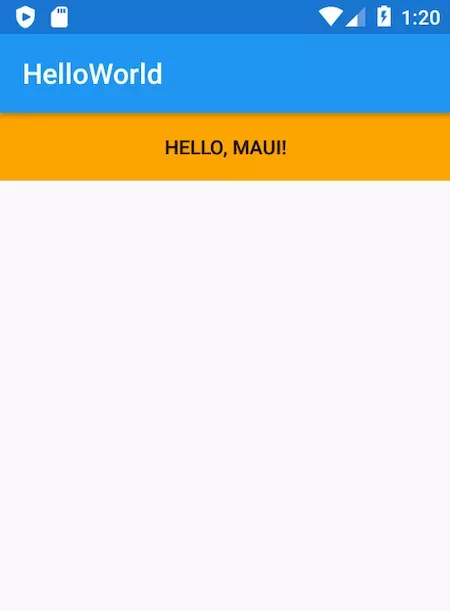
4- Corriendo el proyecto
Para este ejemplo usaremos el tooling actual desde VS para Mac y vemos que es posible correrlo sin problemas.

¿Qué esperar de esto a futuro en Maui?
- Maui en su momento lográ tener feature-parity (igualdad de características) y lograr mucho mejor desempeño (al que ya tiene ya de por sí) al que se tiene hoy en día para desarrollar aplicaciones Android, iOS, UWP y otras plataformas.
- Además, no tendremos que preocuparnos por tener que implementar Handlers complejos o la apariencia multi-plataforma que realmente necesitemos hacerlo, lo cual terminaríamos haciendo (si fuera el caso) a un nivel nativo mediante las mismas APIs de las plataformas móviles.
5. Conclusiones del experimento.
- Dado la velocidad que esta teniendo el proyecto Maui y las fechas de publicación de este artículo, pueda que muchos conceptos cambien y evolucionen a ideas mucho mas eficientes e innovadoras.
- Como era de esperar, mucho del código utilizado para este ejemplo es inicial y proviene mayormente de Xamarin.Forms originalmente pero nos da un pequeño vistazo de las grandes cosas que se vienen para .NET y Maui.
- Si bien se espera que mucha de la estructura y conceptos prevalezcan, pueda que varios de los componentes cambien con el tiempo naturalmente por componentes sucesores en la tecnología, y lo más importante, el Core mantiene su integridad. De ahí la importancia de que Maui esté en un repositorio complemamente aparte sin que afecte las versiones actuales de Xamarin.Forms y lo que venga en el próximo año.
- El código base y los Handlers lucen bastante prometedor. Y no sólo desde allí, podemos esperar bastantes mejoras en el tooling actual hasta el punto que alcance todo lo necesario para que Maui tenga mucho más valor.
Recapitulando:
- Estructura unificada de proyecto
- Mas plantillas desde la CLI para generar los proyectos (linux incluso y su creciente soporte en GTK)
- Nuevos mecanismos de soporte para correr desde la CLI y VS Code (GitHub actions, App Center, Azure DevOps)
- Y por último y no menos esperado: Hot-reload basado C# directamente!
5- Recursos adicionales y recomendaciones
- Codigo del playground en GitHub: https://github.com/stvansolano/dotnet-maui-playground
- Introducción de .NET Multi-platform App UI | Javier Suarez Ruiz
- Vlog - Introducción a .NET MAUI | Javier Suarez Ruiz
- .NET Maui hacking! | James Clancey - Maui + Comet + MVU
- Introducing .NET Maui | David Ortinau en YouTube